1. Yad HTML dialog
Display HTML dialog
yad --html
This will only show a empty dialog. We need to ad a URL for it to show something.
So if we do this instead:
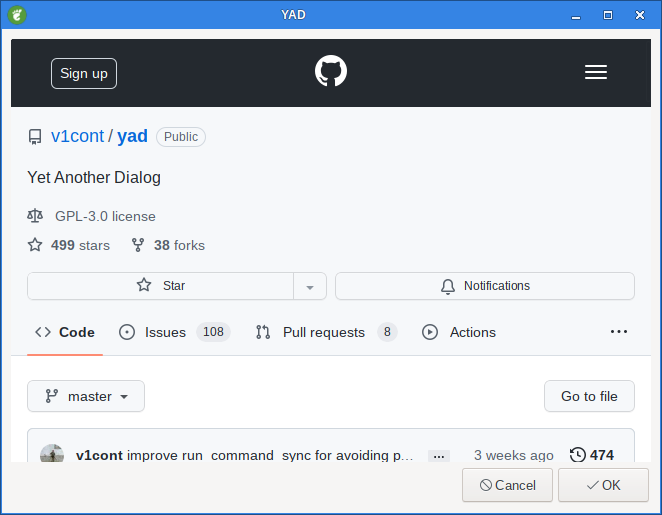
yad --html --uri=https://github.com/v1cont/yad/ --width=650 --height=480We got a nice website :-)

2. --uri=URI
Open specified location.
URI can be a filename or internet address.
If URI is not an existing file and protocol is not specified a prefix http:// will be added to URI.
Her we give the URL to a website or local file.
Example:
--uri=https://github.com/v1cont/yad/
--uri=path/to/file.html
3. --browser
Turn on browser mode.
In this mode all clicked links will be opened in html widget and command Open will be added to context menu.
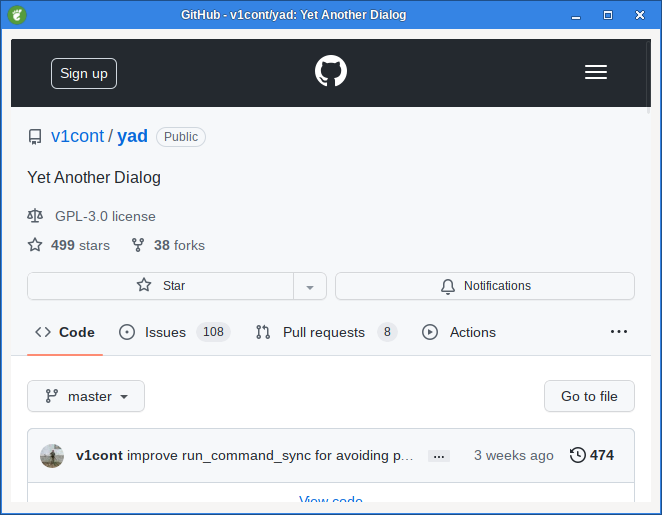
yad --html --browser --uri=https://github.com/v1cont/yad/ --width=650 --height=480
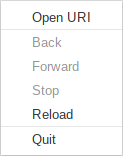
When we right click on the window we got a popup menu:

4. --print-uri
Print clicked links to standard output.
By default clicked links opens with xdg-open.
5. --mime=TYPE
Set mime type of data passed to standard input to MIME.
Default is text/html.
6. --encoding=ENCODING
Set encoding of data passed to standard input to ENCODING.
Default is UTF-8.
7. --uri-handler=CMD
Set external handler for clicked uri. %s will be replaced by activated uri.
Return code of the CMD must be 0 for working, 1 for ignoring uri and 2 for downloading uri.
This option works only in browser mode.
There are two environment variables available in handler - YAD_HTML_BUTTON with value of pressed mouse button and YAD_HTML_STATE with value of bitmask with the the state of the modifier keys.
8. --user-agent=STRING
Set user agent string.
Default is YAD-Webkit (@VERSION@)
9. --user-style=URI
Set path or uri to custom user styles. Path to local file can be an absolute file name or uri with file:// prefix.
10. --disable-search
Disable search bar.
11. --file-op
Enable file operations. This option adds open menu item to popup menu.
When we right click on the window we got a popup menu:

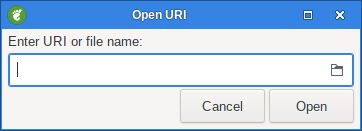
If we select Open URI a dialog is shown to enter a web address or to open a local file.

12. --wk-prop=PROP
Set additional WebKit setting.
This option may be used multiply times. Setting PROP must be in a form "setting-name value".
First character of value must be a type identifier b for booleans, i for integers and s for strings.